
O mundo está mudando dia após dia. O mundo está agitado com a ascensão do ChatGPT, que ameaça a posição do Google como o eterno vencedor no mercado de mecanismos de busca. Se a tecnologia de IA, como o ChatGPT, se tornar o centro da indústria, as interfaces de conversação atrairão a atenção e, é claro, os designs de interação associados aparecerão gradualmente. Dessa forma, quanto mais avançada a tecnologia, mais elegante e detalhado evolui o design de interação.
Em primeiro lugar, “design de interação” é um design que facilita a interação entre humanos e produtos. Entre os muitos elementos que compõem o design de interação, o motion, ou seja, o motion design, ocupa uma grande posição. O Motion dá vida à tela e é uma ferramenta que pode expressar efetivamente a comunicação entre usuários e produtos.
Esses designs de movimento têm princípios ligeiramente diferentes para cada sistema operacional (SO), como Android e iOS. Acho que provavelmente se deve a muitos fatores, como características de hardware, ideologia da empresa e estratégia de negócios.
Gosto de comparar e analisar os princípios de design de movimento que são importantes em cada sistema operacional e o que é diferente um do outro. Neste artigo, focarei no Material Design do Google e nas Diretrizes de Interface Humana da Apple, que são diretrizes de design analógico para Android.
Design de materiais do Google
O Google Material Design contém três princípios de movimento.
- Informativo: o design de movimento informa os usuários enfatizando as relações entre os elementos, a operacionalidade e os resultados das ações.
- Foco: o movimento chama a atenção para o que é importante.
- Expressivo: Adiciona caráter às interações e expressa o estilo da marca.
Como aplicamos esses três princípios ao movimento? Felizmente, o Material Design tem guias de movimento muito detalhados. Vamos dar uma olhada em dois deles: facilitação e duração.
1. Diluição
Facilitação refere-se a acelerar ou desacelerar ao longo do tempo. No mundo físico, o movimento em linha reta perfeita é estranho e antinatural. Isso geralmente ocorre porque a velocidade aumenta ou diminui gradualmente com o tempo. Para fazer com que o movimento pareça natural, mesmo na tela do celular, ele empresta o movimento contínuo do acelerômetro do mundo real.
Existem dois tipos de atenuação: atenuação padrão e atenuação agravada. Então, vamos ver um exemplo de qual efeito de mitigação usar em qualquer situação.
1) Diluição padrão
É usado principalmente para atividades pequenas e rápidas e como backup em ambientes onde as instalações comprovadas não são suportadas.
2) Relaxe o foco
O easing lento é usado ao entrar na tela e o easing acelerado é usado ao sair da tela.


2. Duração
Duração significa a duração do movimento. A velocidade da animação é crítica para a usabilidade. Se for muito rápido, é difícil de ver, e se for muito lento, é frustrante para o usuário. Em geral, a duração da animação deve estar na faixa de 100-500ms.
1) O tamanho da zona de transição
A duração é rápida quando a área de comutação é pequena e a duração é longa quando a área de comutação é grande, como mover a tela.
2) Entrada ou Saída
Ao entrar ou manter a tela, ela se torna mais longa e, ao sair da tela, sai mais rapidamente. O motivo do movimento rápido ao sair da tela é focar o usuário na próxima tarefa.
Guia de Interface Humana (HIG)
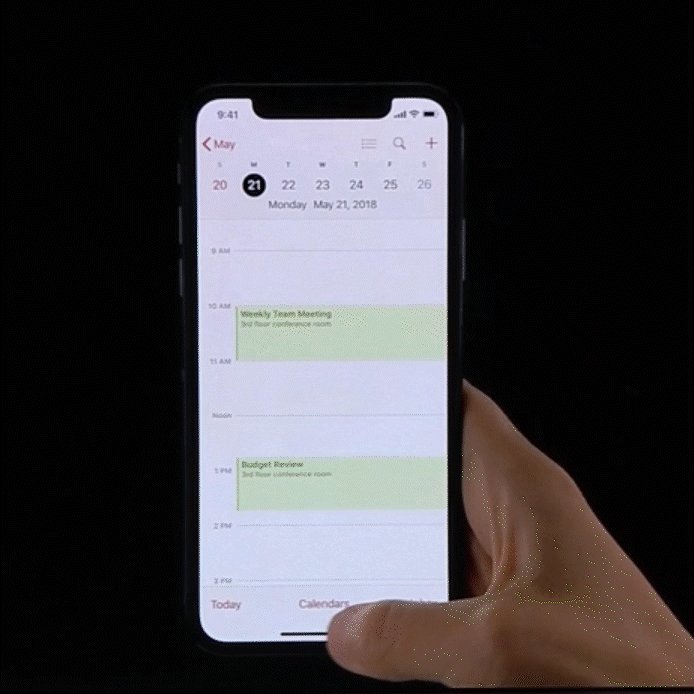
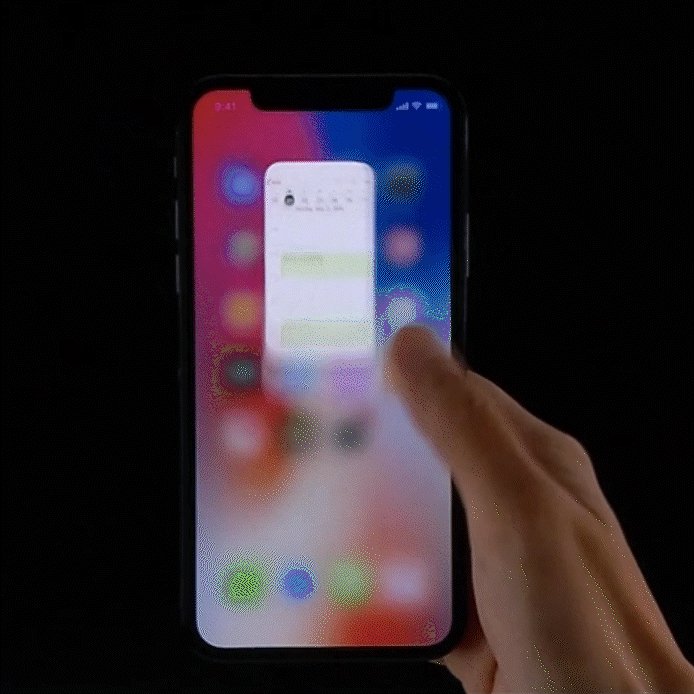
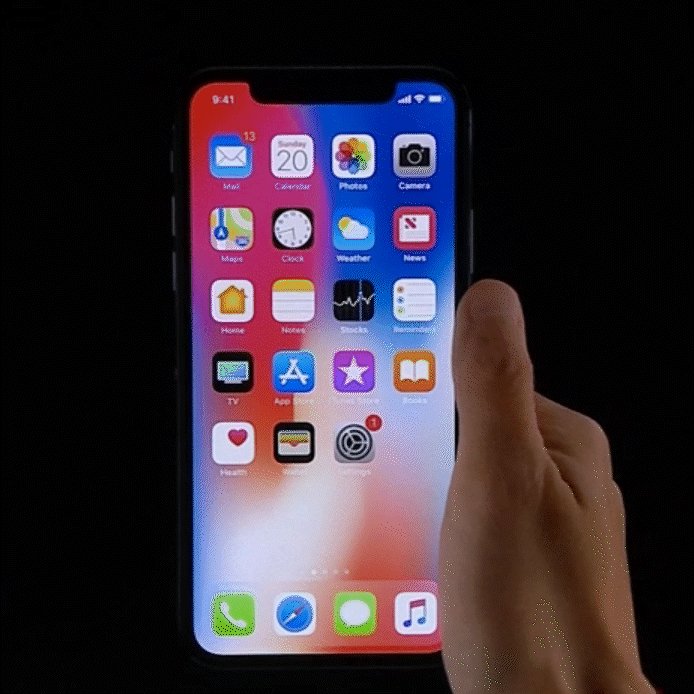
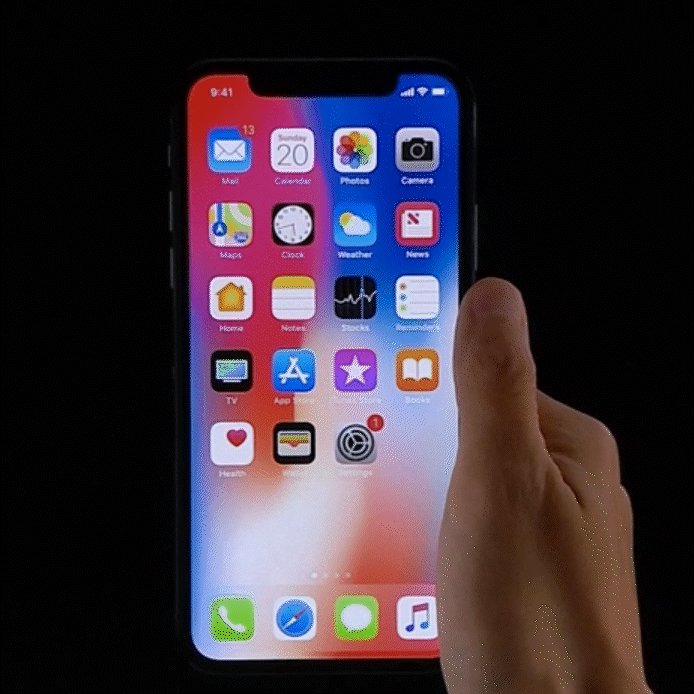
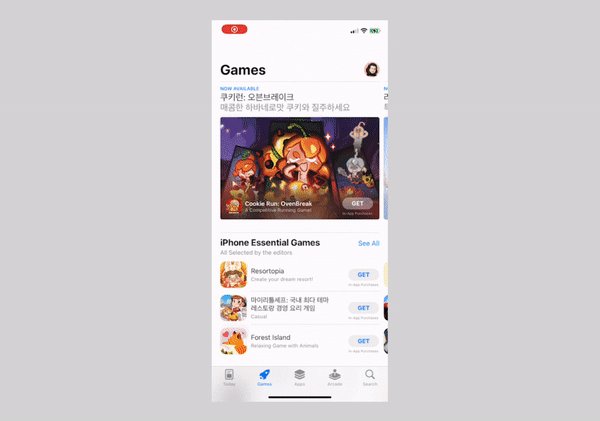
iOS é um sistema operacional fechado usado em dispositivos móveis fabricados pela Apple, como o iPhone e o iPad. No caso do iPhone, havia um botão Home no aparelho até o Série 9, mas com o lançamento do iPhone X em 2017, houve uma grande mudança no design do movimento. Ao contrário dos velhos tempos, quando você aperta o botão para ir para casa, se você levantar a tela e fizer um gesto de arremesso para cima, a tela é lançada e você vai para casa. É como substituir um botão físico por uma ação ao vivo que existiria na realidade.
O HIG se concentra em recomendações em vez de fornecer guias de movimento detalhados, como o Google Material Design.
- Use o movimento para se conectar com os usuários.
- A animação deve ser adicionada e introduzida para não atrapalhar a experiência do usuário.
- Permitir uma variedade de movimentos para escolher.
- Recomenda-se fornecer movimento realista e real.
- A animação rápida e precisa é boa.
- Não anime recursos que as pessoas mais usam.
O HIG aprecia particularmente o “movimento realista e realista”. por que é que? Os humanos usam ferramentas como ferramentas de pedra há milhares de anos e, até hoje, usamos dispositivos móveis como ferramentas para comunicar informações. Nossas mãos se tornaram sofisticadas o suficiente para perceber imediatamente se há uma parte estranha, e desenvolvidas o suficiente para detectar o toque passo a passo.
Ele afirma que a interface deve ser natural porque o ser humano é natural e flexível. Além disso, como é importante que uma interface responda instantaneamente a todas as interações, os designers e engenheiros da Apple se concentraram em criar uma interface que respondesse mais rapidamente a um dedo ao projetar a interface do iPhone. Aqui estão alguns exemplos de animações do iOS que são rápidas, precisas e realistas.
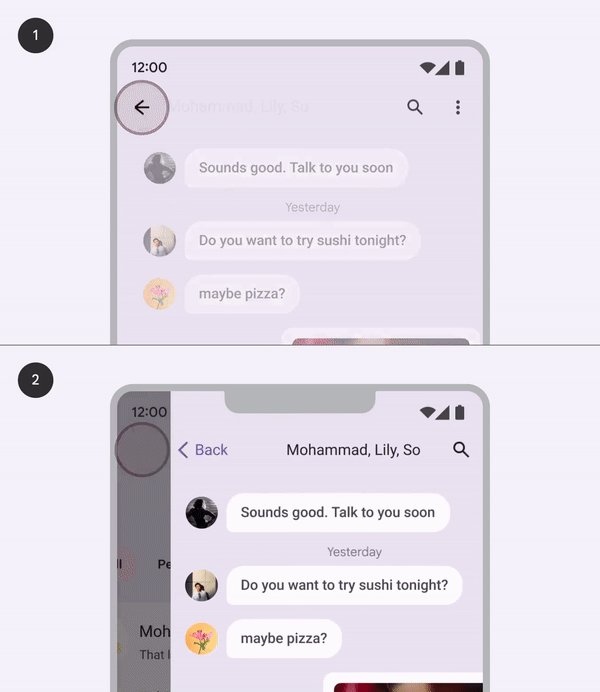
1) Gesto multieixo
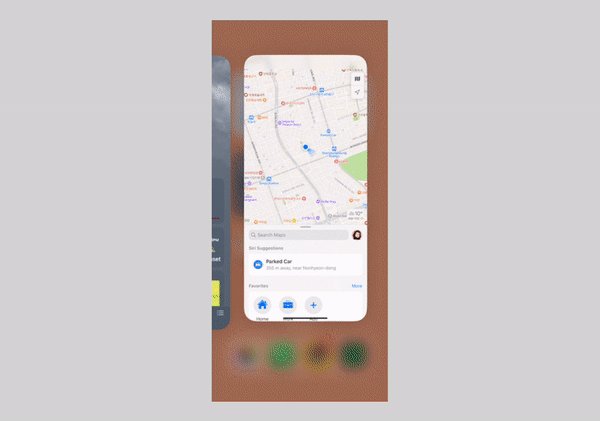
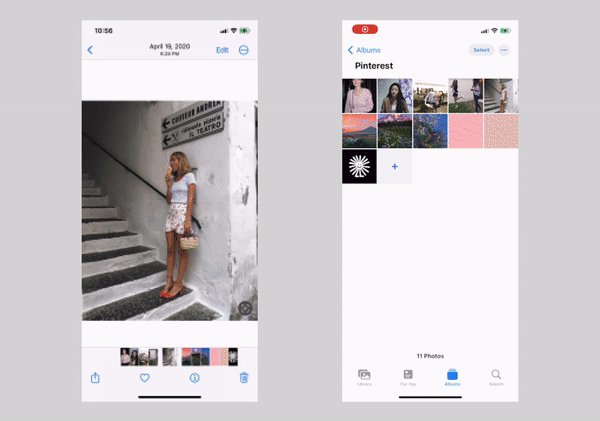
O iOS tem uma combinação de dois eixos para permitir o movimento. Quando você volta para casa da tela atual, ela se move verticalmente. Quando estou realizando várias tarefas ao mesmo tempo, eu me movo horizontalmente. No caminho para casa da tela atual, você pode ver a tela multitarefa e decidir se deseja ir para casa ou multitarefa. Sem esse gesto, o usuário teria que se mover duas vezes. Ao combinar dois gestos em um, uma resposta instantânea é possível, assim como no mundo real.
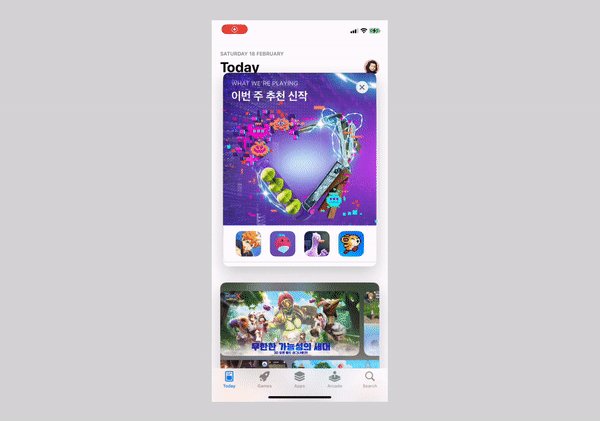
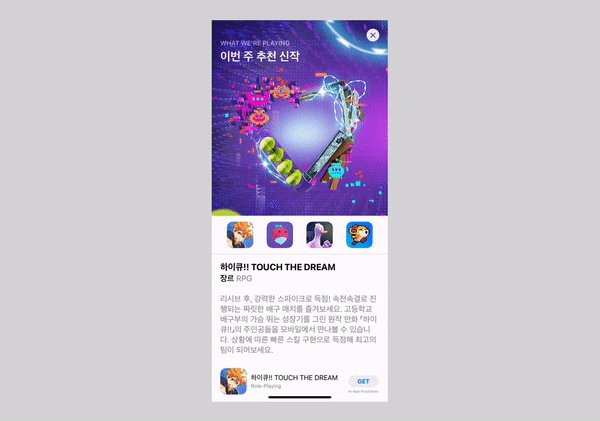
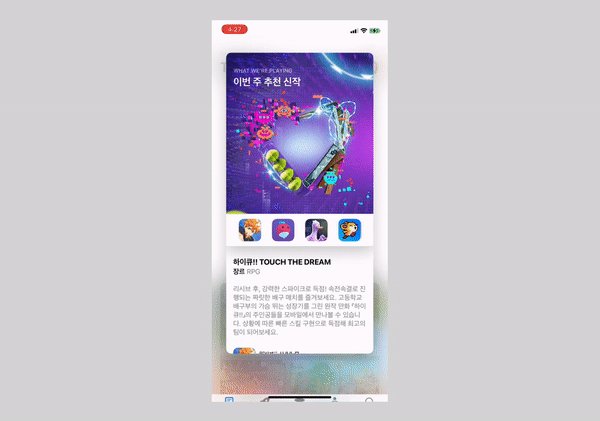
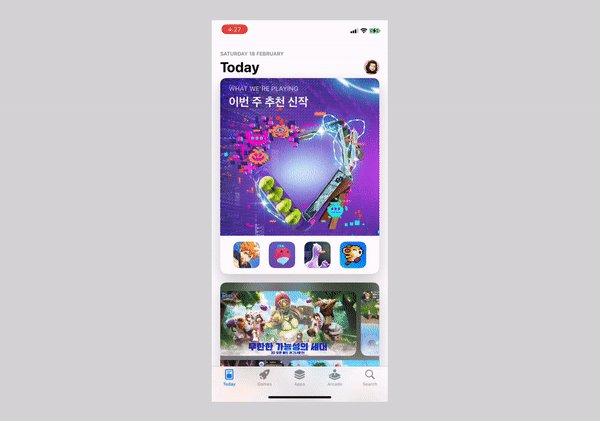
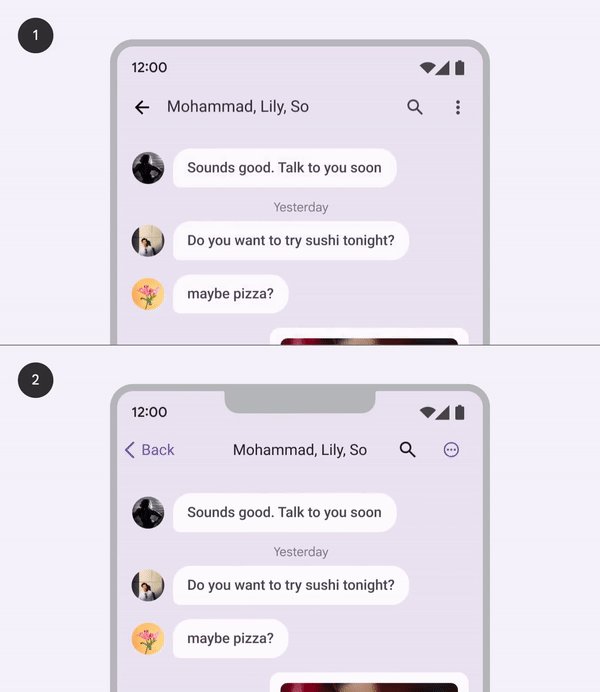
2) uma sensação de espaço
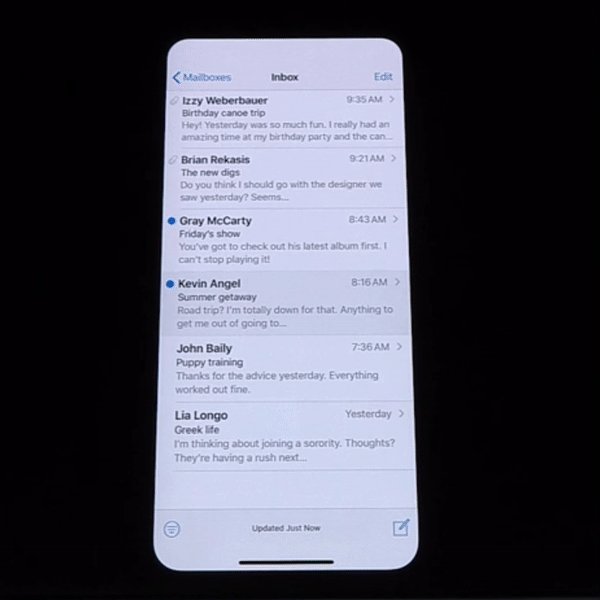
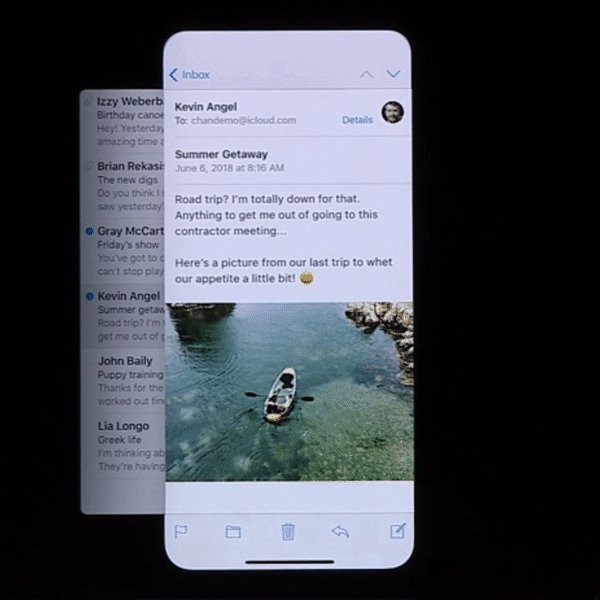
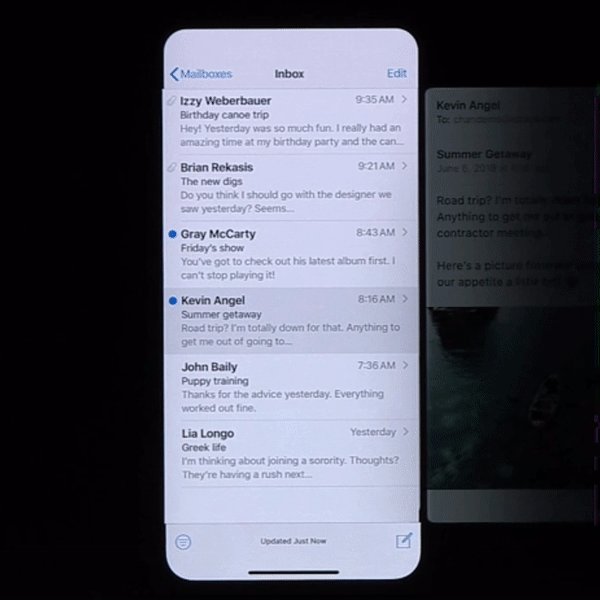
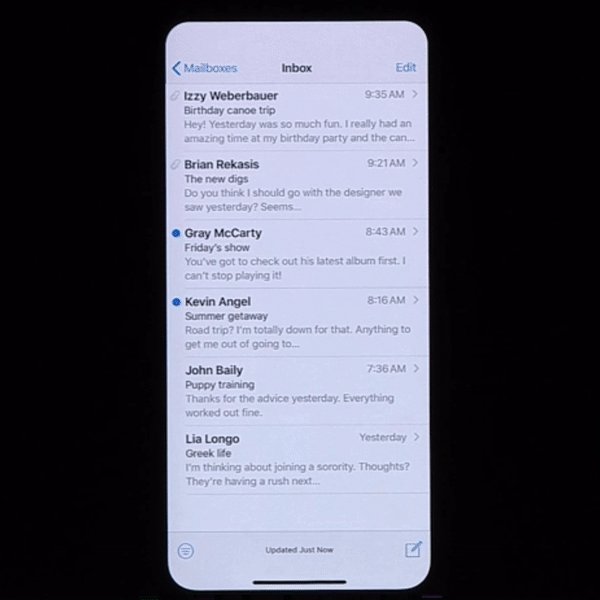
iOS refere-se a hierarquias entre telas com uma sensação de espaço. Vamos pegar a navegação no iOS como exemplo. Se você pressionar um menu, ele desliza para a direita e entra na tela. Se você pressionar o botão Voltar, a tela atual rolará para a direita novamente e a tela anterior aparecerá.
3) A diferença de massa em movimento
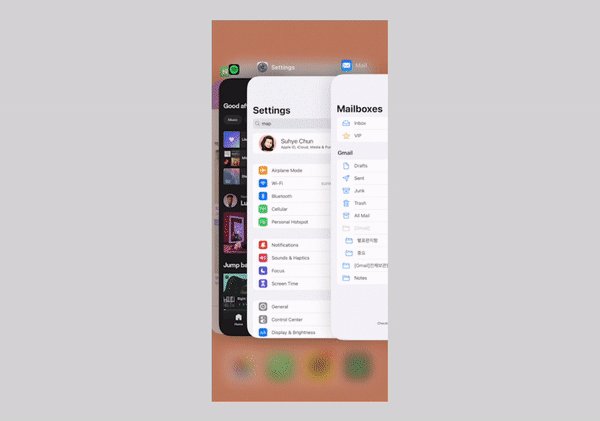
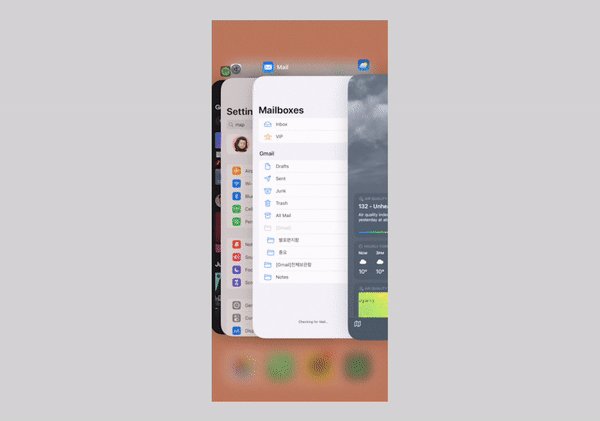
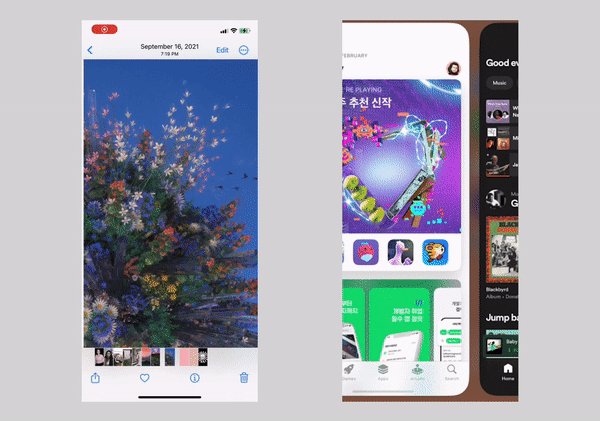
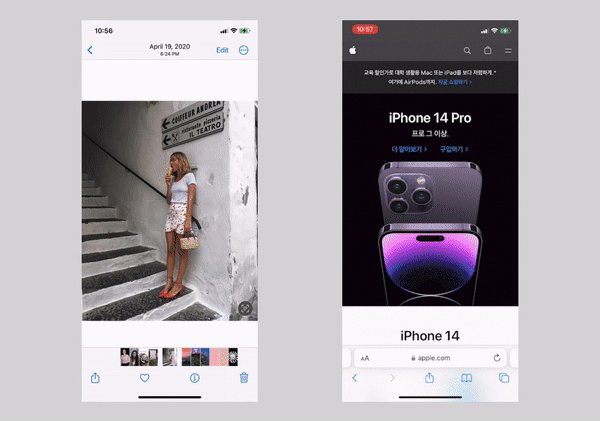
O iOS tem um bloco ligeiramente diferente aplicado a cada movimento. O movimento do movimento é leve ao alternar para a esquerda e para a direita no aplicativo. Por outro lado, ao mover para a esquerda e para a direita de um aplicativo para outro, o movimento é bastante pesado.
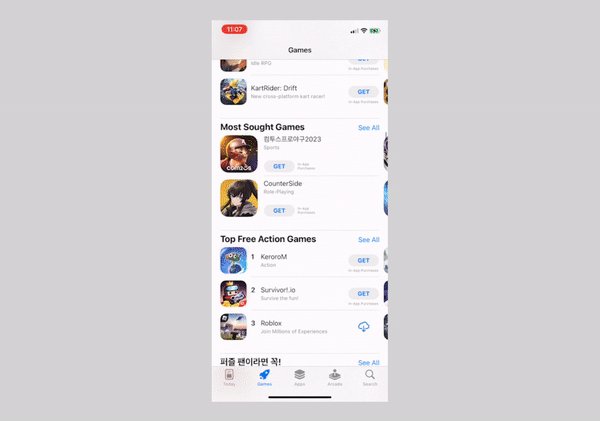
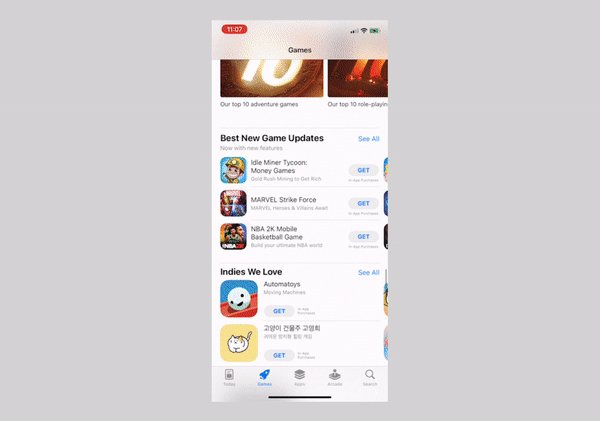
4) Rolagem inercial e efeitos elásticos
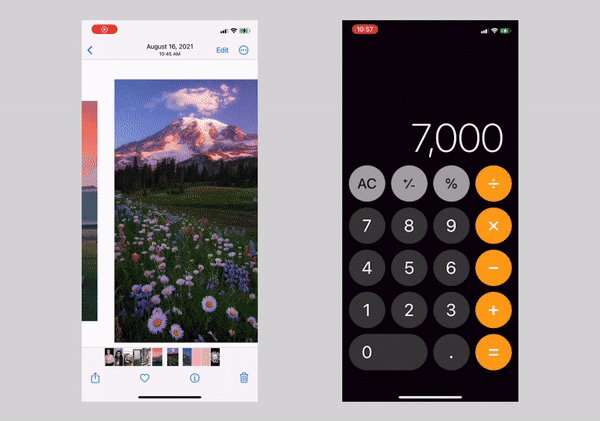
Este é um caso de uso do efeito inercial para o mundo real da rolagem. Graças à rolagem inercial, não precisamos fazer muitos gestos e, quando chegamos ao final da página, o efeito de elástico nos avisa que não há nenhuma outra informação na página abaixo.
Diferenças de movimento entre Android e iOS
A diferença entre o movimento do Android e do iOS é revelada em Transition. Transições são animações curtas que conectam elementos individuais ou telas a telas. As transições consistem em várias propriedades que permitem mover a interface do usuário: posição, cor, transparência, forma e assim por diante.
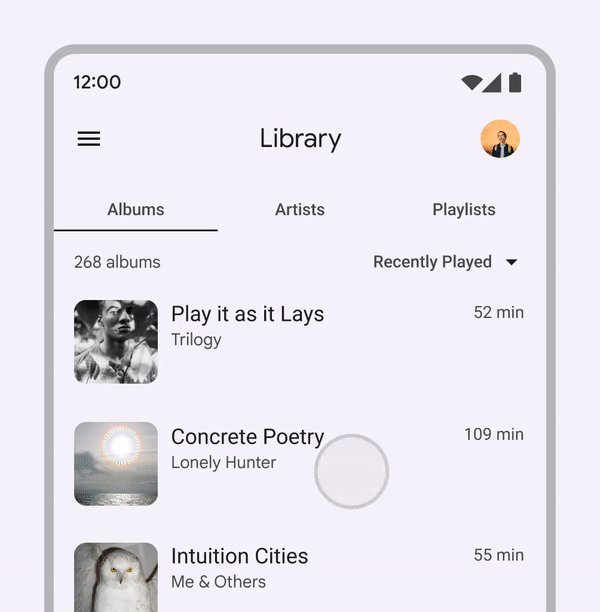
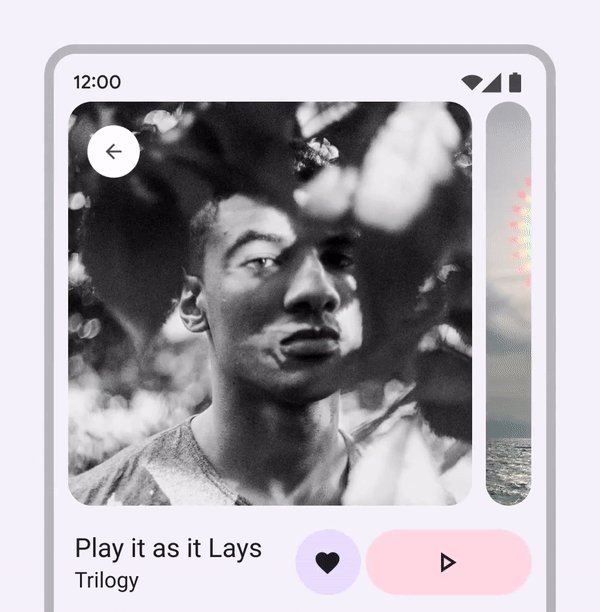
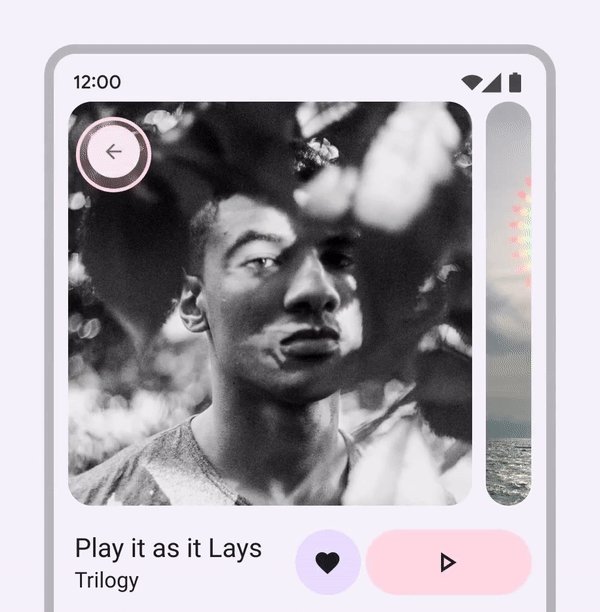
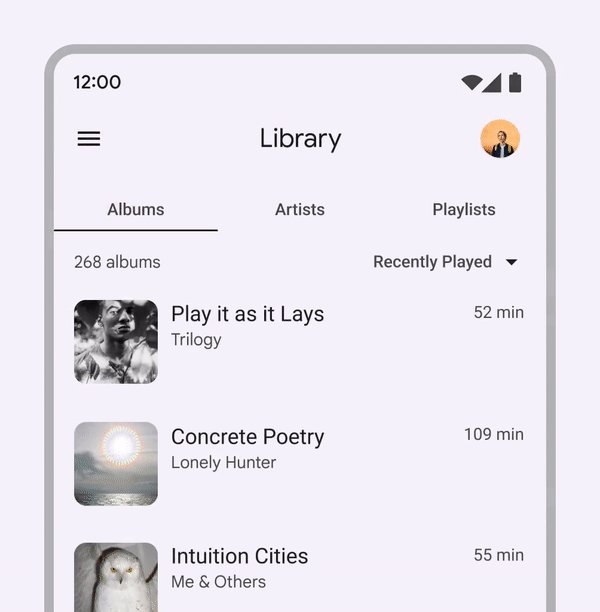
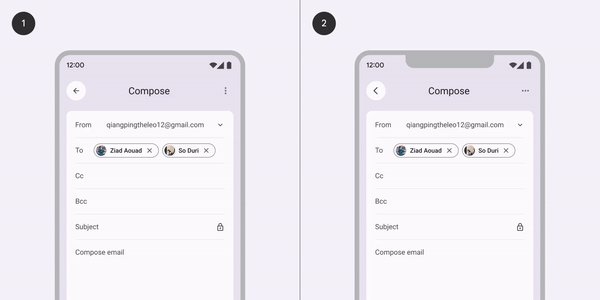
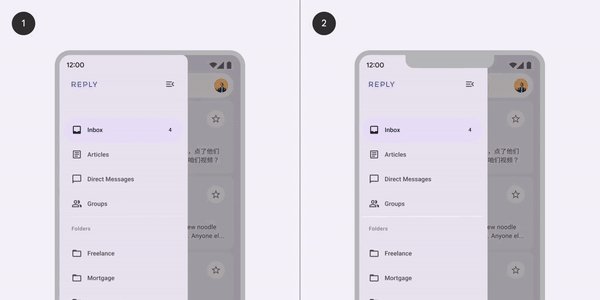
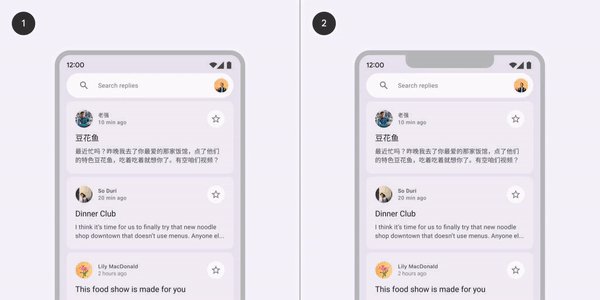
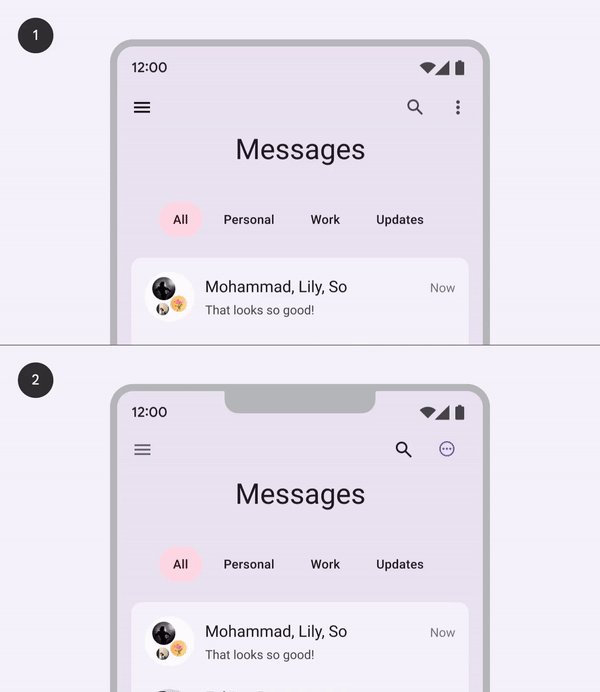
1) Alternar entre as telas
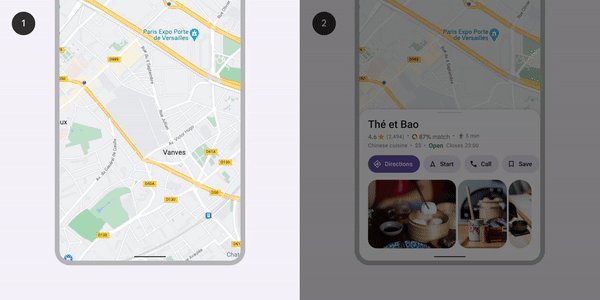
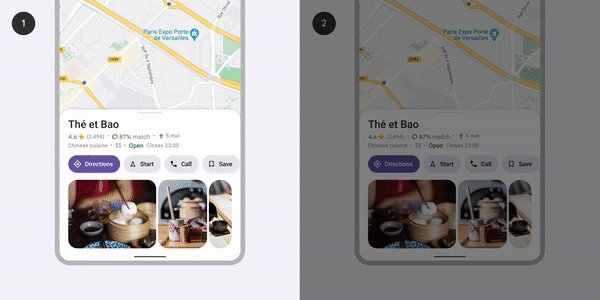
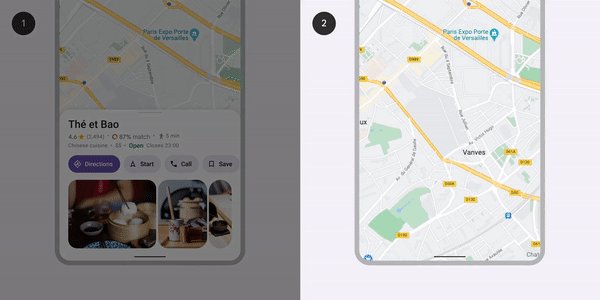
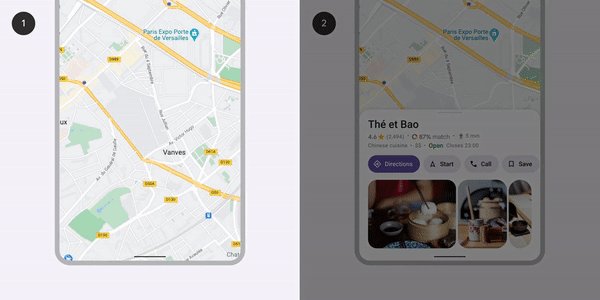
Animação que se move para frente ou para trás na tela em camadas sucessivas. Geralmente se move em um movimento de deslizamento horizontal.

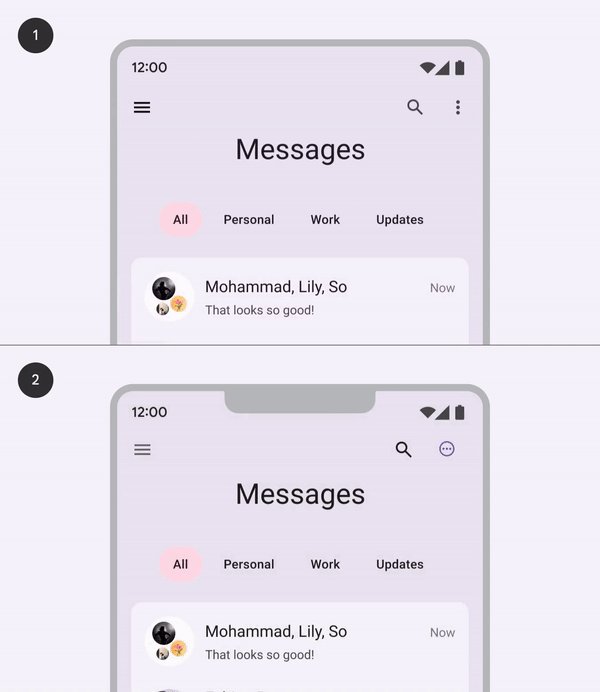
① O Android usa um efeito de desvanecimento (um elemento desaparece ou aparece gradualmente). Ao usar esse efeito, a tela não precisa se mover em toda a largura do dispositivo, então o movimento não é tão bom.
② iOS usa efeito de paralaxe. O fundo se move mais lentamente do que o primeiro plano e representa naturalmente uma hierarquia entre as cenas.
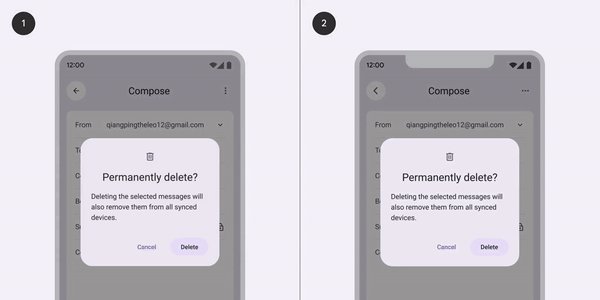
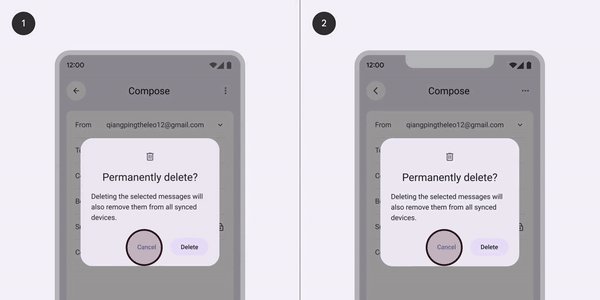
2) Entrada e Saída
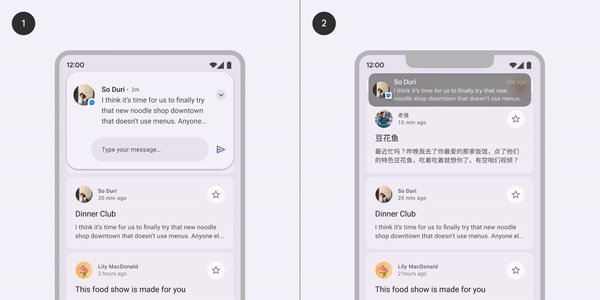
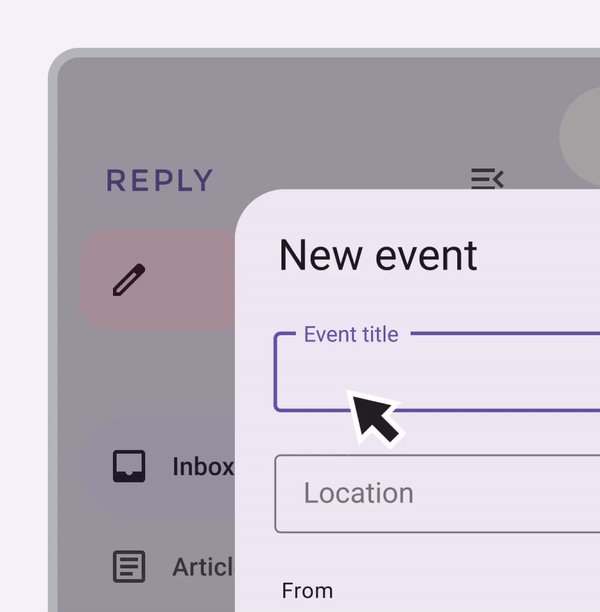
Esta animação é utilizada quando um elemento entra ou sai da tela, como um pop-up ou janela de notificação.
2-1) Janela pop-up
① Android expande e contrai ao longo do eixo x ou y ao entrar ou sair.
② O iOS expande e contrai uniformemente ao entrar e sair.
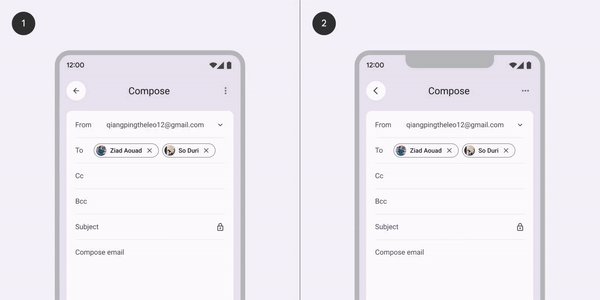
2-2) Janela de notificação, bandeja
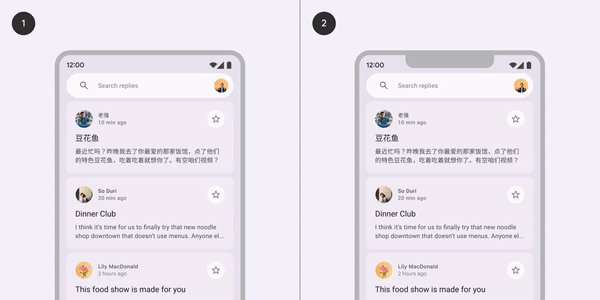
① O Android expande e contrai ao longo do eixo x ou y à medida que se move para dentro e para fora da tela. Torne as transições simples mais expressivas, enfatizando suas formas.
② O sistema iOS entra e sai sem alterar sua aparência.
Como você pode ver nos exemplos acima, o Android usa animações simples e geométricas, enquanto o iOS usa animações realistas e suaves. No entanto, não aplicamos necessariamente os princípios descritos acima estritamente às mesmas circunstâncias. Dependendo da situação ou serviço, o movimento usado pode ser aplicado de forma ligeiramente diferente do princípio. Porque a facilidade de uso tem precedência sobre a consistência do movimento.
Mais importante ainda, facilidade de uso
Se os princípios de design de movimento de cada sistema operacional forem aplicados coletivamente a cada serviço, isso pode dar aos usuários uma sensação de marca luxuosa e completa. No entanto, não devemos esquecer que a usabilidade deve ser considerada antes de usar o movimento.
Porque o movimento, para o bem ou para o mal, chama a atenção do usuário. Embora possa atrair e prender a atenção do usuário, o uso excessivo de animação também pode deixá-lo desconfortável ou irritante. Você precisa ser capaz de distinguir entre quando está usando o movimento ativamente e quando o está usando passivamente, e é importante ter em mente o status e o status dos usuários que encontram o serviço o tempo todo.
<المراجع>
1. Design de materiais do Google 3
2. Diretrizes de Interface Humana da Apple
Atualmente, todo o conteúdo de tecnologia da informação é protegido pela lei de direitos autorais e a cópia, cópia, distribuição etc. não autorizadas são proibidas.

“Leitor implacável. Especialista em mídia social. Amante de cerveja. Fanático por comida. Defensor de zumbis. Aficionado por bacon. Praticante da web.”