Gráficos RAWRa é uma ferramenta de visualização de dados sem código que facilita a criação de visualizações de dados com uma interface intuitiva. enviado anteriormenteempacotador de dadosAlém disso, mesmo na versão gratuita, você pode salvar visuais no formato “svg”, bem como imagens, para poder atualizar com ferramentas de design como Illustrator ou Figma.
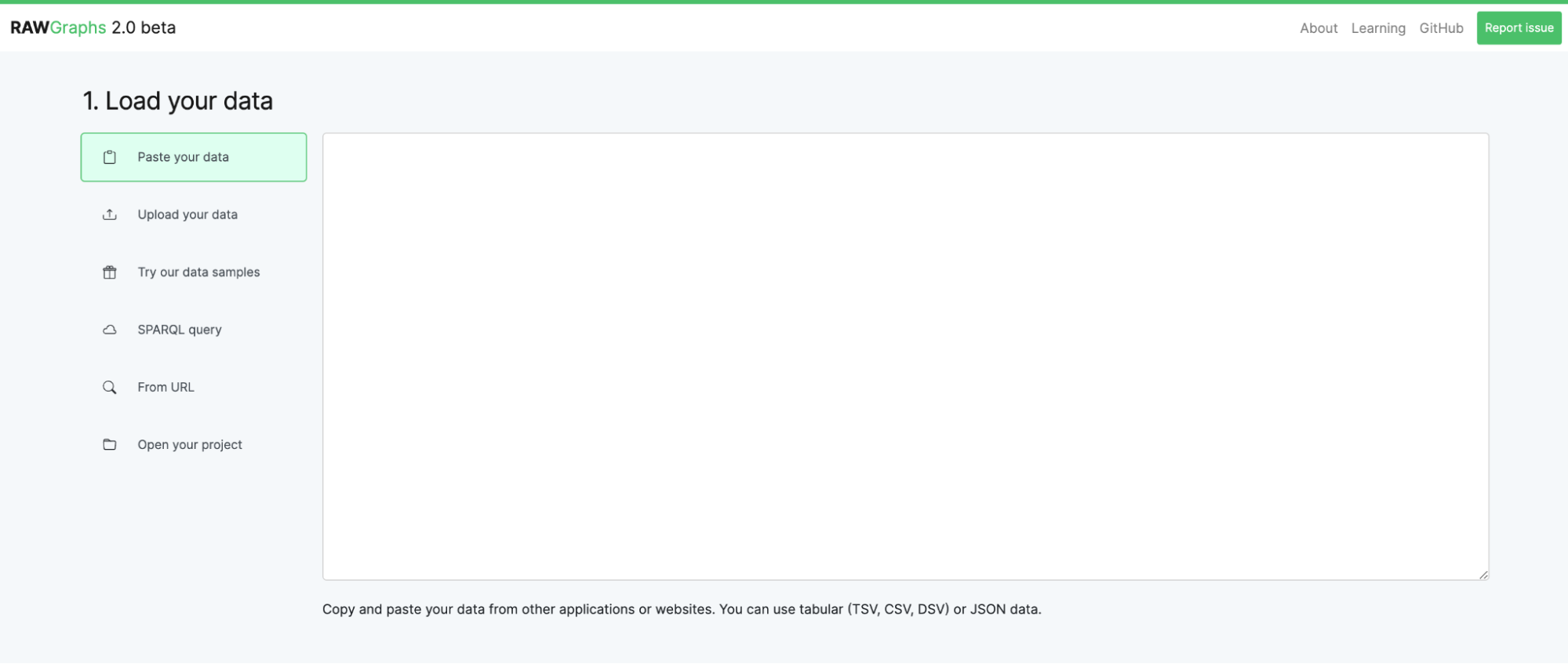
Lowgraph é, na verdade, uma das ferramentas de visualização que muitos jornalistas visuais, inclusive eu, usaram quando trabalhei na equipe de gráficos do The Washington Post. Você pode usá-lo sem precisar assinar o serviço. “Use agora!” Se você pressionar o botão, você será direcionado para a página onde poderá inserir dados conforme mostrado abaixo. Nesta história, criaremos um diagrama de raios que permite que você entenda rapidamente as habilidades dos jogadores de futebol no FIFA usando o ‘Low Graph’ e a ferramenta de colaboração de design online ‘Figma’.
Criar um gráfico de linha de fundo
Primeiro, carregue os dados
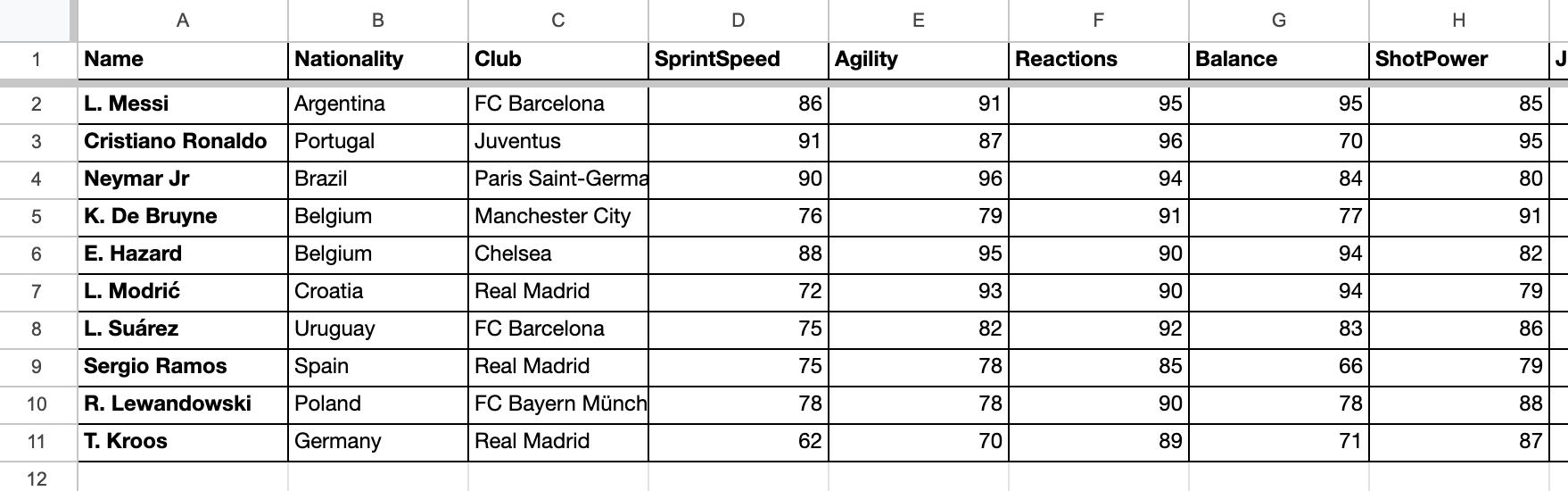
Os diagramas de linha lidam com dados na forma de CSV (valores separados por vírgula) ou JSON (JavaScript Object Notation). Esses dados podem ser carregados como um arquivo, copiados e colados ou inseridos usando uma URL como uma API. Apresentamos no gráfico inferior Exemplo Estou tentando usar um data. O objetivo é visualizar as estatísticas dos 10 melhores jogadores do FIFA usando um gráfico de radar. dados Planilha Googleclassificado em.
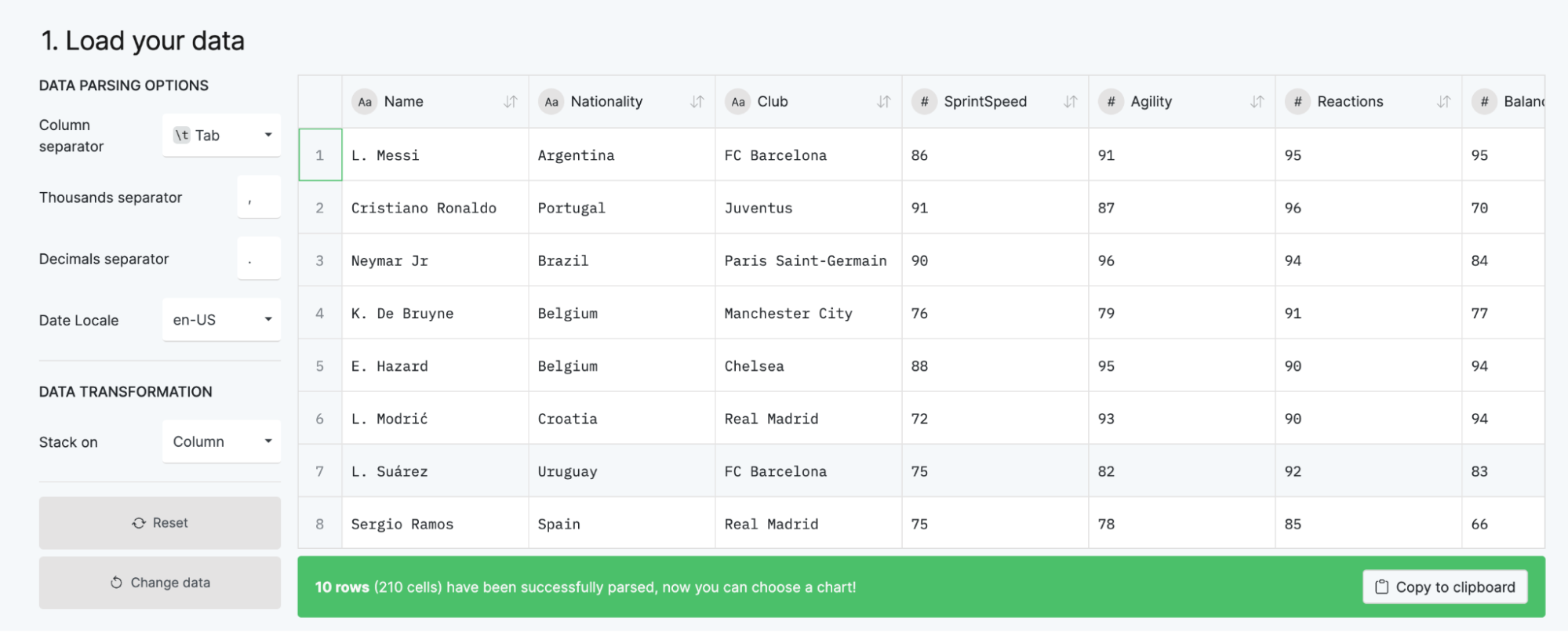
Você pode baixá-lo como um arquivo CSV e carregá-lo através do botão “Carregar seus dados” ou colar os dados copiados na janela “Colar seus dados”. Depois de inserir os dados, você verá uma mensagem informando que os dados foram carregados conforme mostrado abaixo.
Se você olhar de perto, verá que o tipo de dados é reconhecido automaticamente para cada nome de coluna. Por exemplo, no caso da coluna SprintSpeed, ela é marcada com um “#”, que significa um número. Se o tipo de dados for lido incorretamente, você pode alterá-lo clicando na parte do nome da coluna. Mesmo que o valor dos dados seja inserido incorretamente, você pode corrigi-lo clicando na célula correspondente. O processo de upload de dados não é muito fácil?
Em segundo lugar, escolha o tipo de visualização
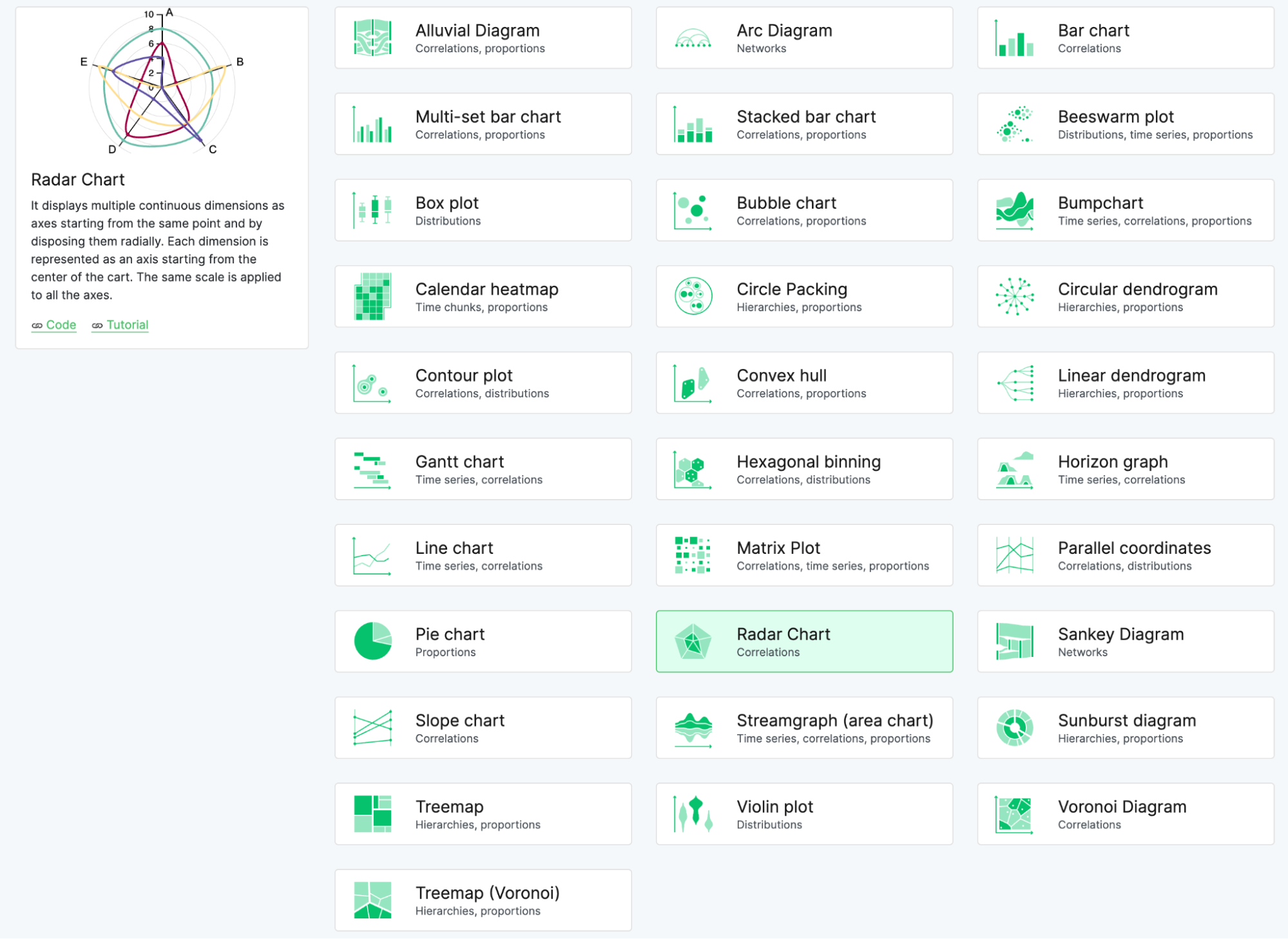
Depois de inserir os dados, aparece uma janela onde você pode selecionar o tipo de visualização de dados conforme mostrado abaixo. O Low Graph fornece mais de 30 tipos de visualização. Acho que essa é uma das maiores vantagens de um gráfico baixo. Além do gráfico de barras e do gráfico de linhas com os quais estamos familiarizados, também vemos algumas formas de visualização menos familiares, como o gráfico Beeswarm e os preenchimentos circulares. Existe uma ampla gama de opções de visualização que podem transmitir melhor as informações contidas nos dados. Para cada jogador, escolhemos um gráfico radial que ajuda você a comparar rapidamente sua agilidade, equilíbrio e outras habilidades.
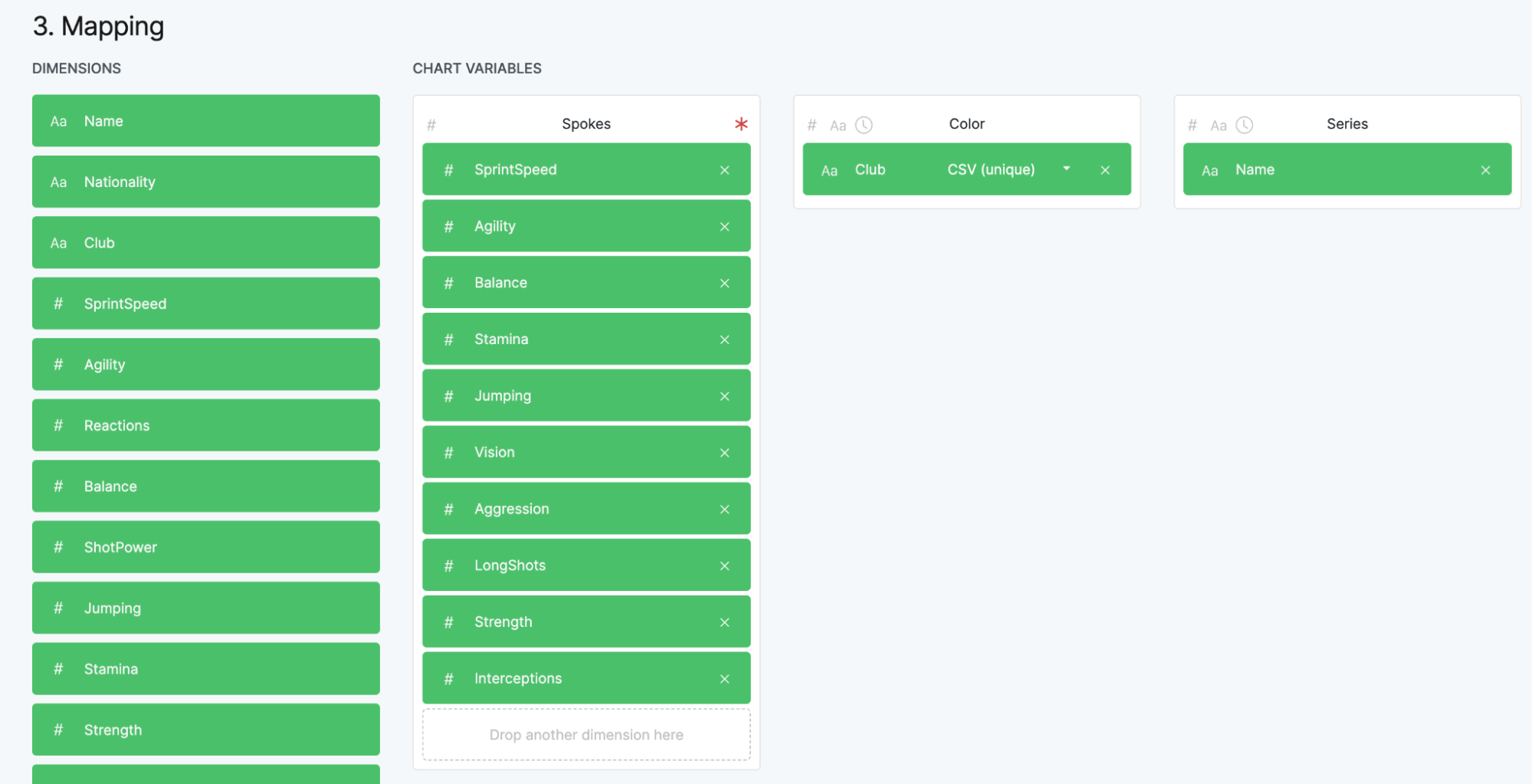
Em seguida, é criada uma interface onde você pode inserir as variáveis do gráfico necessárias para gerar automaticamente um gráfico de radar conforme mostrado abaixo. Ou seja, diferentes interfaces aparecem de acordo com o formato de visualização que você escolher. Os alto-falantes abaixo representam cada linha que se estende do gráfico de radar. Você pode inserir as variáveis de dados que deseja mostrar nesses fios na coluna Alto-falante.
O método de entrada também é muito intuitivo. Veja a coluna Dimensões à esquerda? Você pode arrastar e soltar o nome dos dados colocados aqui na variável desejada. Eu configurei como mostrado abaixo. No alto-falante, foram transmitidos 10 dados que representam habilidades, incluindo velocidade e equilíbrio. Na string, coloquei o nome do jogador. A cor é atribuída ao clube ao qual os jogadores pertencem.
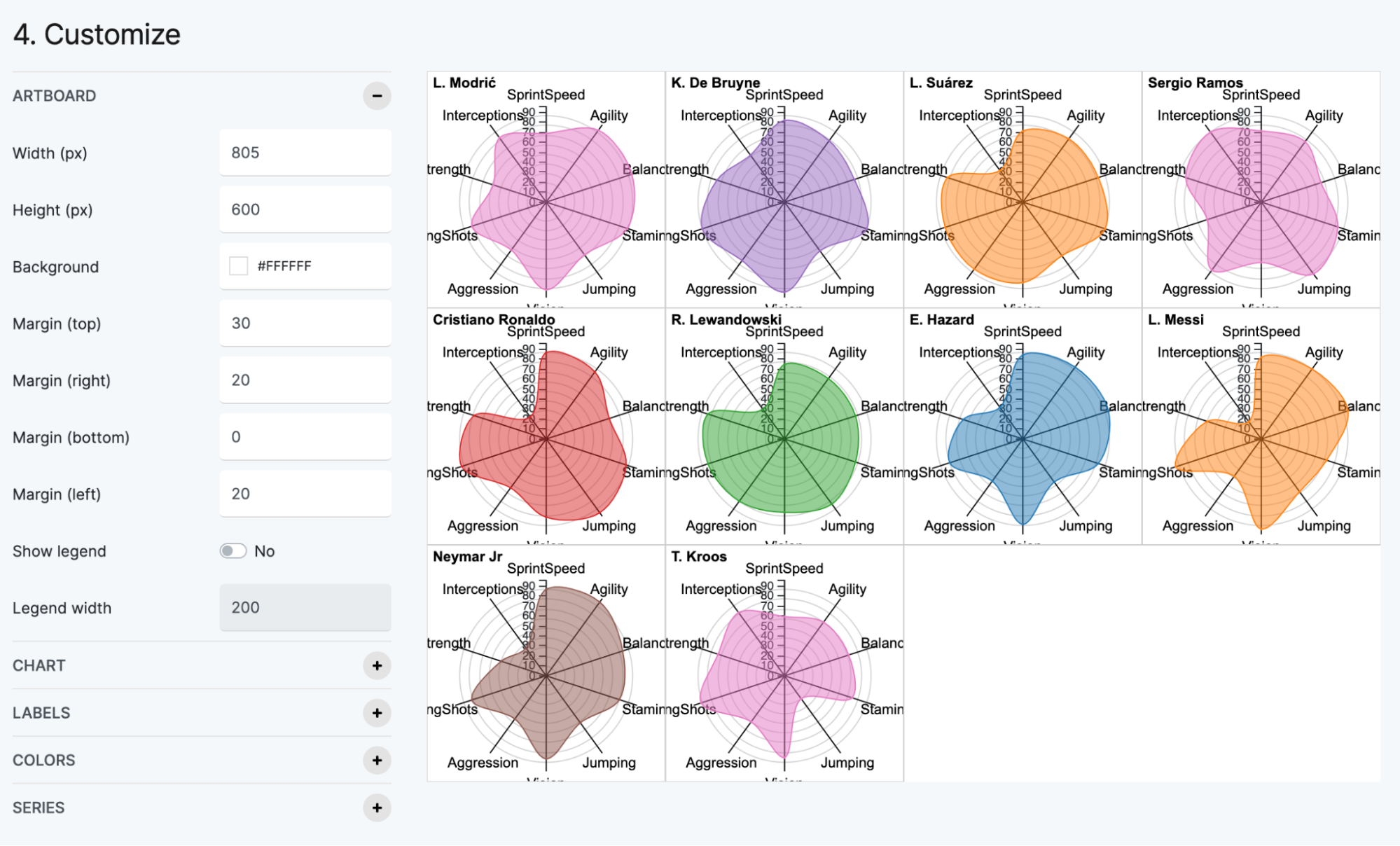
Após a conclusão da seleção da variável, a visualização é gerada conforme mostrado abaixo. Esta visualização mostra a habilidade de cada jogador na forma de um gráfico de radar. É chamado de “pequeno multiplicador” que mostra o mesmo tipo de gráfico repetidamente e ajuda a encontrar padrões. Lowgraphs facilita a criação desses “múltiplos pequenos gráficos”.
Em terceiro lugar, atualize as configurações de visualização
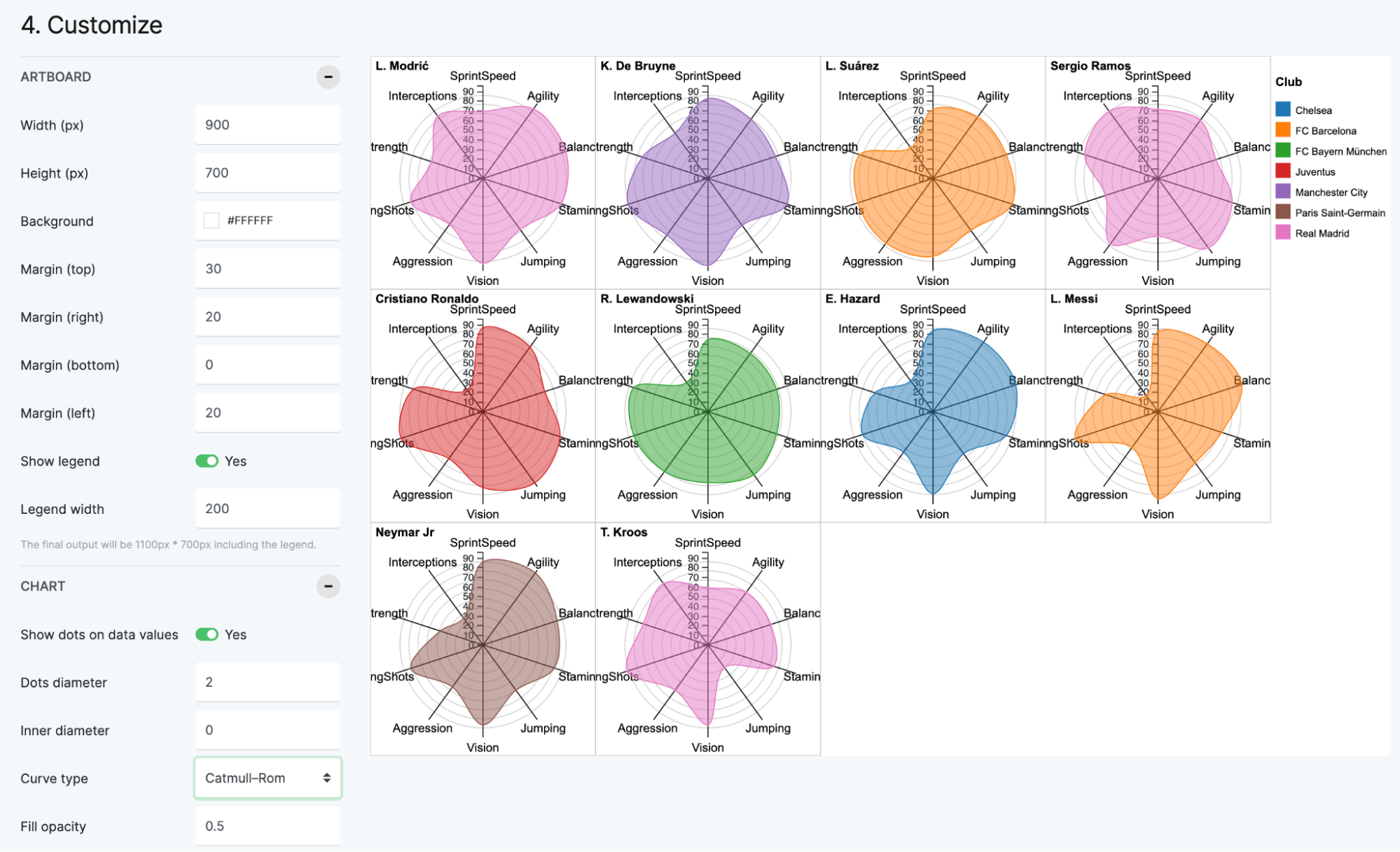
Uma vez criada a forma básica da visualização, várias configurações relacionadas ao conteúdo e design do gráfico podem ser atualizadas. Em primeiro lugar, escolhi “Mostrar legenda” para ver o que a cor indica. Azul significa Chelsea. Eu fiz o tamanho da prancheta um pouco maior. Configurações como tipo de curva de histograma e transparência de cor também podem ser atualizadas.
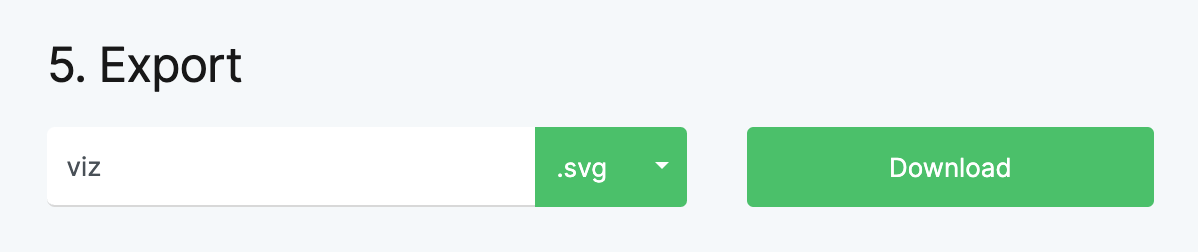
Quando seu gráfico de radar estiver do jeito que você deseja, você pode salvá-lo clicando no botão “Download”. Por enquanto, você pode baixá-lo como um arquivo como “png”, “svg” ou “pdf”. Salve a visualização como “svg” porque iremos atualizá-la ainda mais com a ferramenta de estilo.
Entre os formatos de arquivo para download, também existem “rawgraphs”. Isso salva os valores de dados e as configurações do gráfico criadas no gráfico reduzido e podem ser reutilizadas dentro do gráfico reduzido. Você pode carregar este arquivo selecionando “Abrir seu projeto” na seção Carregar dados.
Quarto, atualize o design no Figma
Agora é hora de atualizar o arquivo ‘svg’ baixado com a ferramenta de design. Usaremos o Figma, uma ferramenta de colaboração de design online, mas você também pode usar ferramentas que funcionem para você, como o Illustrator.
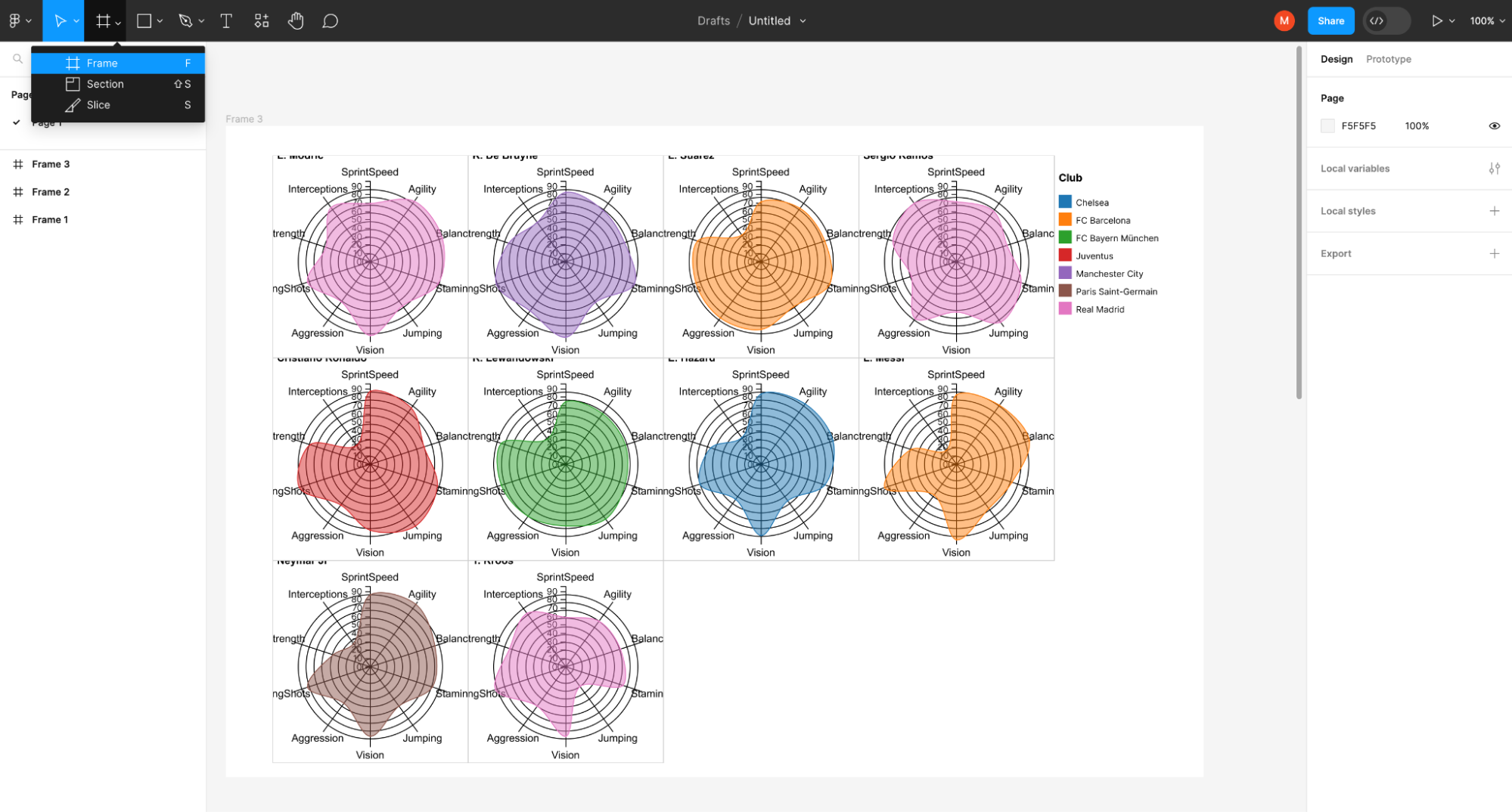
Primeiro, registre-se no site da Figma. Após o cadastro, clique em “Arquivo de Desenho (+Arquivo de Desenho)” no topo do site para criar um novo arquivo de desenho conforme imagem abaixo. Clique em “Frame” aqui para criar uma prancheta do tamanho desejado e arraste e solte o arquivo “svg” criado anteriormente. Então ficaria assim, certo?
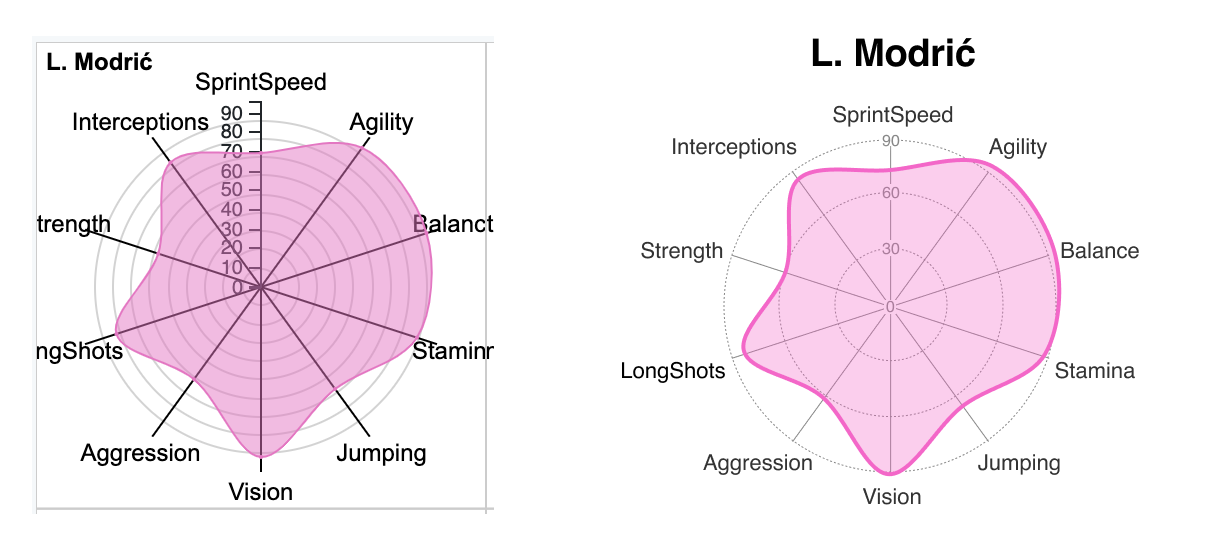
Estamos tentando atualizar o gráfico para um deles. O gráfico à esquerda na imagem abaixo é o arquivo ‘svg’ trabalhado no gráfico inferior. As prioridades da informação visual não são bem diferenciadas, por isso é difícil saber qual informação interpretar primeiro. Além disso, há muitas métricas no eixo y, então parece complicado.
Eu tentei atualizá-lo para a direita. Aumentei esse tamanho porque a informação mais importante aqui é o nome do jogador. Em seguida, vemos a habilidade do jogador no alto-falante. No caso das escamas, reduzimos o número de escamas e atualizamos a cor e o tamanho para torná-las menos visíveis em comparação com outras informações visuais. Você acha que a visualização tornou-se mais fácil de transmitir informações? Dessa forma, se você usar o subscrito para visualizá-lo, poderá usar a ferramenta de estilo para fazer ajustes adicionais no estilo desejado.
terminar
O Rowgraph é, na verdade, uma ferramenta de visualização de dados gratuita e sem código que é frequentemente usada pela mídia dos EUA. Uma das maiores vantagens é que oferece mais de 30 tipos de visualização. Uma interface para inserir as variáveis necessárias para cada tipo de visual é criada automaticamente, e através dela você pode criar visualizações de forma intuitiva.
Outra grande vantagem é que você pode salvar suas visualizações no formato “svg” mesmo na versão gratuita. Podemos usar este ‘svg’ para atualizar a visualização com um novo design no Figma ou no Illustrator. Ele pode ser usado para diversos fins, desde infográficos simples até visualizações bastante complexas. Seria bom pensar em como você pode usar essa ferramenta para a finalidade que mais lhe convém e experimentá-la.
*Os dados usados nesta história são do gráfico de subscrito de exemplo e a fonte de dados não é fornecida
Atualmente, todo o conteúdo de tecnologia da informação é protegido pela lei de direitos autorais e a cópia, cópia, distribuição etc. não autorizadas são proibidas.

“Leitor implacável. Especialista em mídia social. Amante de cerveja. Fanático por comida. Defensor de zumbis. Aficionado por bacon. Praticante da web.”